
UX CASE STUDY
Rumi
An App for Anxious Times

12 week project
UX Bootcamp at SMU
DURATION
TEAM
Melanie Carissimi
Mikal Beth Fortenberry
Venessa Onwuchekwa, MS
Research
Overall design guidance
Sole design of specific sections
Testing
ROLE
TOOLS
Mural
Trello
Adobe XD
As part of my User Experience Design course at SMU, my team decided to create an app to help people manage their anxiety. According to the World Health Organization, 1 in 13 people suffer from anxiety globally. During our coursework, we were living in the midst of Covid-19 pandemic lockdowns and misinformation, as well as political and social unrest. Anxiety seemed the perfect topic to tackle with a new app that could help people cope with their anxiety better and improve their quality of life.
Anxiety disorders are the most common mental illness in the U.S.
They affect 47.1 million American adults.
Anxiety & Depression Association of America
Persistent, negative looping thoughts or ruminations are often at the heart of anxiety. In reference to this, we called our app Rumi (roo-me) for a short, memorable name. Anxiety-sufferers need a way to break out of the cycle of these types of thoughts.
How might we help people cope with their anxiety better?
PROBLEM
Rumi is like a reset button for the anxious brain.
SOLUTION
It's a one-stop shop for anxiety-sufferers. Rumi provides users with different ways to redirect their thought patterns and find relief.
KEY
FEATURES
I solely developed the following features during the app design process to enhance the overall user experience.
I developed the concepts, created the original graphic elements, chose the color scheme, and designed the layouts for these sections of the app.

I designed the Rumi logo and established the design for the Home Screen. I chose an illustration style for the characters that are representative of each section and suggested the use of "action words" for each button, such as Play, Meditate, and Breathe. I applied a subtle treatment of the glassmorphism style for the buttons. I also designed the icons for the nav bar.
HOME SCREEN
BREATHING EXERCISE
This feature walks the user through the steps of inhaling and exhaling at a slowly timed pace so that they can feel more calm and relaxed.
Refocusing on their breathing and watching the visual of the circle expanding and minimizing helps the user recenter their thoughts and break the cycle of negative thought loops.
Time spent in this activity, as well as the other activities and games in the app, are tracked and count towards rewards.


A calming visual aesthetic is key to users being able to use the features of the app to relieve their anxiety. I developed a collapsible nav bar to give the user the option of a less cluttered screen as they use the app. This feature is especially helpful in the Breathing Exercise, Anxiety Check, Journaling, and Meditation sections to evoke a sense of visual cleanliness and calm for the user.
COLLAPSIBLE NAV BAR
ANXIETY CHECK
This interactive feature allows the user to set their current anxiety level from 1 to 10. The user slides the button up and down until the face icon reflects their current emotional state.
The activity encourages the user to become aware of their current emotional state and promotes mindfulness.
The anxiety level is recorded and tracked so that the user can see how their anxiety is changing over time.


INSURANCE INCENTIVE
Use of the app is incentivized by connecting to the user's insurance provider for rewards.
A point-earning system encourages consistent use of the app. Points are earned for completing tasks and progress is recorded for encouragement. Upon accrual of a certain amount of points, the insurance company rewards the user with a premium discount.
Over time, the app helps to reduce the number of mental health insurance claims. The benefit is financial savings for both the user and the insurance company.
Recognizing the prevalence of users suffering from panic attacks, I concepted the idea of Rumi widgets accessible from a mobile Home Screen as a shortcut to launch the app. One widget functions as a "Panic Button," allowing the user to quickly enter the app in one convenient step in the event of a panic attack. Upon clicking the widget, the user is brought to the Breathing Exercise section of the app and is walked through the process of calming their anxiety. Another widget allows the user to contact an emergency hotline to speak to a mental health representative.
HOME SCREEN WIDGETS

COMPETITIVE
ANALYSIS
Other apps for mental health lacked an effective incentive to use the app consistently.

In our competitive analysis of existing apps designed to help with mental health issues, we found the most popular were Calm and Headspace. What these apps do well is offer mindfulness exercises in a visually appealing package. One of the key features they lack is an effective way to keep users engaged and use the app more consistently. We recognized an opportunity to differentiate our app.

The Rumi concept will work similarly to other insurance discount and incentive plans currently on the market. Our users will get an insurance discount when they consistently use the app as a preventative mental health exercise. The user completes tasks and earns points toward monthly goals. The insurance company rewards the user with a premium discount. Over time, the user files less mental health insurance claims as a result of regularly using Rumi to relieve their anxiety. The insurance company lowers the risk pool, saves money by paying less in yearly claims, and grows their customer base.
USER
RESEARCH
We focused on getting to know our users and learning how anxiety affects them.
We wanted to hear about their experiences with anxiety and how it impacts their quality of life. We asked a group of 20 people from diverse backgrounds a list of 16 open-ended questions, including the following:
How often do you experience anxiety?
What are you currently doing to relieve your anxiety?
How bad does it get on a scale from 1 to 7?
We read through all of the feedback and compared answers from our respondents, looking for distinguishing characteristics. We grouped our users according to how bad their anxiety gets on a scale from 1 to 7. We further sorted them according to the following criteria:
How in tune they were with their body's response to anxiety and its impact on daily life.
How experienced and knowledgeable they were about anxiety management.
How proactive they were in seeking out healthy coping mechanisms.
USER
RESEARCH

By sorting responses, we determined that there were three groups of users, a Primary User and two Extreme Users. We built an empathy map for each one, and from these created three User Personas. Below is an overview of our Primary User.
USER
PERSONA

NEEDS
Frustrating, stressful UI
Unending feed, endless options
Timers
Boring, unengaging content
PAIN POINTS
Calming, soothing UI
Distraction or task to re-focus the mind
A way to involve their insurance provider
Encouragement to continue using app
Anything that makes them judge themselves
A human touch (compassionate, friendly approach)
Based on the information we gathered, we were able to determine what they struggled the most with when using existing apps. Their greatest pain points became evident. This knowledge helped define the needs and motivations of our users and determine design drivers for the project.
EPICS &
USER STORIES
Our goal was to get our users to a place where they were managing their anxiety better.
The next milestone in the process was creating Epics and User Stories. We began identifying themes from our research. From these, we developed epics and user stories to determine the workflow for specific tasks.

MAIN EPICS
As an Anxiety-Sufferer, I need to play a stress-reducing game.
I need to perform a breathing exercise.
I need to assess my anxiety level.
I need a point-earning incentive system.

Based on users' needs, we determined what our key features should be. We wanted to provide our users with sections for anxiety-relieving activities including relaxing games, a breathing exercise, meditation content, journaling, soothing music and podcast content, and a "Happy Place" for collecting favorite calming photos and supportive messages.
USER STORIES
As an Anxiety-Sufferer, I need to physically interact with moving graphic elements on screen so that I can expend nervous energy.
I need a visual guide with explanatory text for timing my breathing in order to calm my physical stress response.
I need to rate my anxiety level with an interactive number scale so that I am more aware of my emotional state.
I need to view a chart that records points I've earned so that I can see my progress in working toward my activity goal.
WORKFLOWS

In this example workflow, we set up the process of a first time user. After setting up their profile, they would go through an anxiety check, complete a Breathing Exercise, complete another anxiety check, submit a journal entry, and exit the app.
DESIGN
From our research, we learned that users widely preferred soft, soothing colors and clean, uncomplicated UI. This guided us in our designs from thumbnail stage to final screen views.
We aimed to meet our users’ needs for a calm, soothing interface.

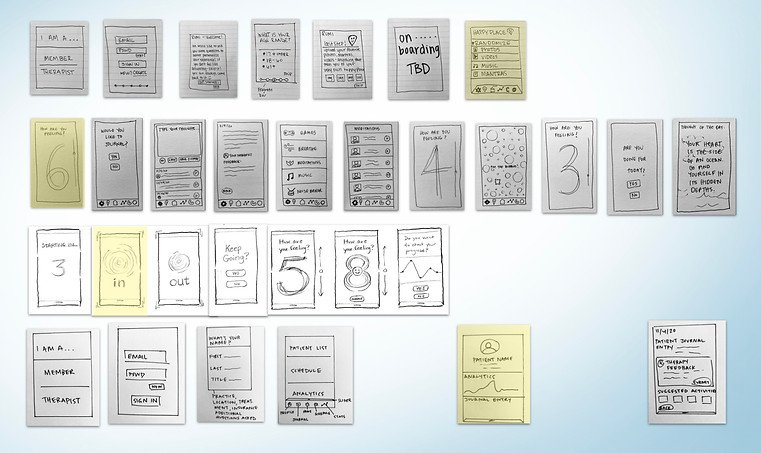
Our first few rounds of sketches gradually became more refined until we were at a stage to build wireframes.

From wireframes we built working prototypes of key sections of the app.

This image shows the evolution of our log-in screen from rough sketch to wireframes to working prototype. We chose a blue-themed color palette and researched illustrative elements until we found a good fit to enhance the look and feel of the app.


We fleshed out several sections of the app in preparation for testing, including Account Set-up and a Bubble Pop Game.
Account Set-up
Bubble Pop Game
TESTING
Once we developed a working prototype with some key features, it was time to test our app with users.
We gathered a group of 8 people and gave them a specific set of tasks to complete:
1. Create an account.
4. Complete the Anxiety Check activity.
3. Play the Bubble Pop game.
2. Complete the Breathing Exercise activity.
The responses we received were overall positive. We received compliments on our Breathing Exercise, color palette, choice of illustration style, and easy sign up process.
The constructive criticism we received included difficulties with technical aspects of the Anxiety Check, Breathing Exercise, and Bubble Pop activities. There were also requests to include a Search Bar on the home page, and an adjustment to the email verification process. We made the necessary changes to the app elements based on this feedback and proceeded to finalizing our design.
FINAL DESIGN

Arriving at the final design stage of the app, we established a style guide. Overall the color palette is calm, cool shades of blue. It also incorporates minimal application of warmer colors for balance. The bulk of the text in the app uses the font Mukta, with supplemental use of Baskerville Semibold. We incorporated subtle glassmorphism to the overall app design as it added some soft texture and depth to the buttons, panels, and backgrounds.

FUTURE
ROADMAP
I initiated and solely executed the development of a business plan and future roadmap for the app.
Working with a business consultant, I determined the points outlined in this plan for expansion of capabilities of the app. I realistically mapped out the steps necessary for increasing the app's profitability.
The Rumi business plan will roll out in three phases. In Phase 1, we would release the proof of concept, begin advertising to users, grow the user base, and receive good feedback about users' likes and dislikes. By the end of Phase 1, we would have a sizable set of data with which to move into Phase 2, where we would establish partnerships with insurance companies. In Phase 3, Rumi would have a large data set to sell. By this time, the app would be fully profitable and allow for expansion of the marketing scope and reinvestment into improvements and additional features.


Overall, we created an
app to help people improve their quality of life.
By providing users with different ways to redirect negative thought patterns, Rumi sets out to help users find relief from anxiety. With a point-earning insurance incentive, the app encourages the user to be engaged consistently and improve their mental health over the long term. Rumi assists its users in successfully coping with everyday life.